- Lightroom Presets
- Best Sellers
- Mobile Presets
-
Photoshop
-
Learn
-
Support
-
Install
- Blog
By Gayle Vehar on | No Comments

We get asked all the time if it's possible to use Lightroom to create collages to share on social media and blogs. The answer is a big YES!
Not only is it possible, but it's also simple to do once you understand how to select your settings and add your images. And once you create your collage template, it's also easy to save them for use next time!
Follow the steps in these instructions and watch the video below to quickly and easily create a Lightroom Collage to use on your blog or social media!
To create a collage or blog board in Lightroom's Print Module, you first need to open all the photos you want to use.
Next, move to the Print Module. The Print Module is the second to last Module in Lightroom.
Once in the Print Module, choose one of Lightroom's "CUSTOM" default templates. You can find those on the left side of the Print Module in the Template Browser Panel under "Lightroom Templates."

Once you have clicked on one of the custom default templates, you can ignore the size that opens. We will be changing that in one of the steps below.
Now move to the right side of the Print Module and open the Layout Style Panel. In this panel, make sure that "Custom Package" is highlighted.
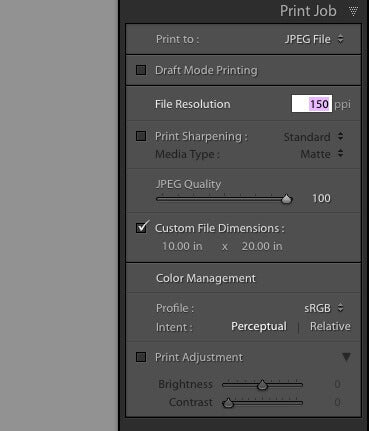
Next, we will move to the bottom Print Job Panel and select the settings we want for our blog. Make sure that JPEG File is selected in the "Print to" section. Set "File Resolution" to 150 PPI, and make sure that Print Sharpening is UNCHECKED and that JPEG Quality is set to 100.

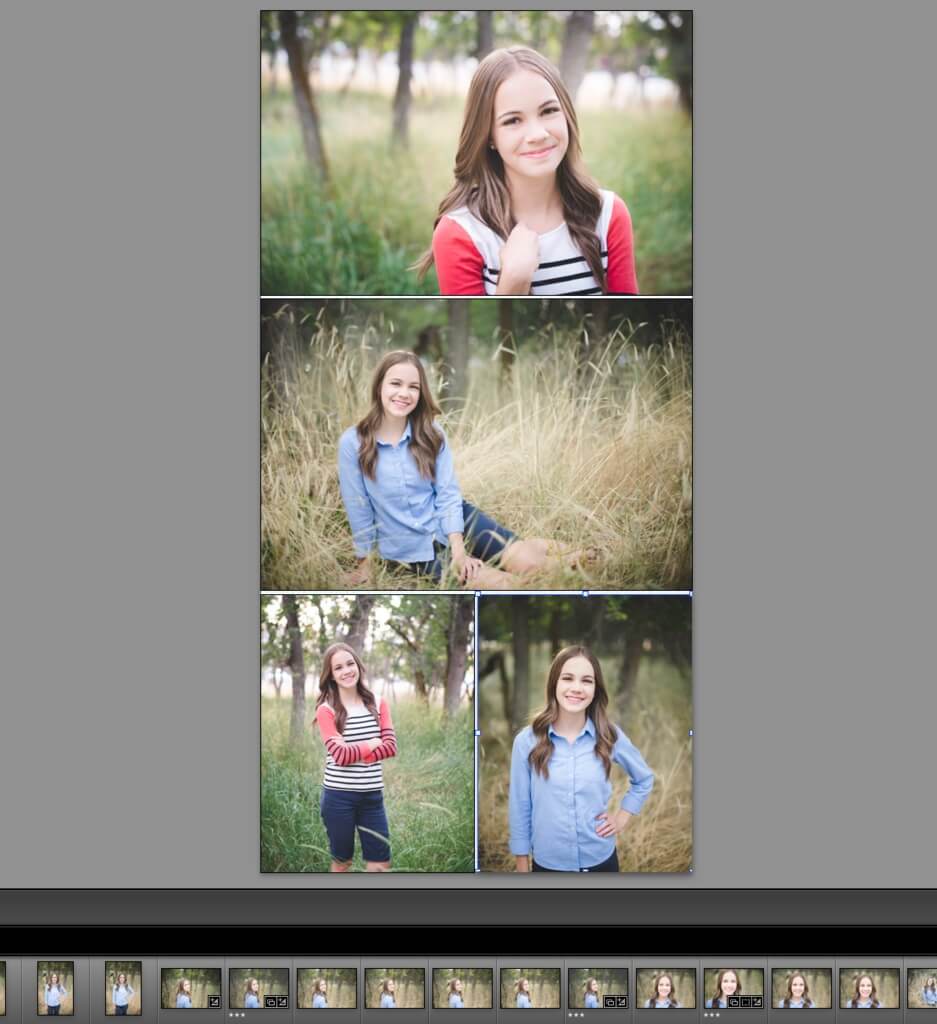
Under Custom File Dimensions, we will set our blog board's width-to-height ratio. We will create a long, skinny board that holds four photos - two horizontal and two vertical. For this type of blog board, I will type 10 in the first box and 20 in the second. This will give me a blog board that is approximately 1500 pixels wide, which is plenty for most blogs.
You can certainly create other sizes and shapes of blog boards.
For instance, if you wanted a square one, you could make it 10 x 10. Definitely play around and experiment with different shapes.
Photo cells will be used to hold your photos on the blog board. We need to add some of these to our template. Before adding any cells, make sure that the "Lock to Photo Aspect Ratio" box at the bottom of this panel is UNCHECKED.

If your blog board has some cells left from the custom template you chose, delete those by highlighting each one and then tapping the Delete key.
Now, we will add the cells we want by going to the Cells Panel. Here you will see some buttons for different photo ratios. You can click on any of them to add a cell. Once the cell is added to your blog board, resize it to your desired shape.
You can add a new photo cell by clicking on another button or Alt+clicking and dragging on the current cell in your blog board to create a duplicate of the one you just added.
I like to keep a little bit of white space between each of my photos. To do this, make sure there is a little space between each photo cell.
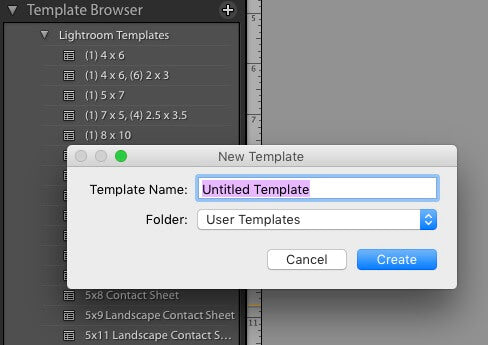
Once you have all the photo cells how you think you want them, you can save this as a template to use over and over. To do that, click on the "+" sign next to the words Template Browser on the Template Browser panel.

A dialog box will open, asking you to name your Template and choose which folder to add it to. I typically prefer to save mine in the User Templates folder that is already in Lightroom by default. You can also create a new folder and save it there if you desire.
If at any time you make a small change to the template and want to update the template with those changes, you can right-click on the template name that will now be located in the User Templates folder and choose "Update with Current Settings."
Adding your photos to your Lightroom Collage Template is simple. Just drag and drop them from your photo filmstrip into the cells you just created in your template. To adjust the photo in the cell, you can hold down the CMD/CTRL key and click and drag on the image to change what is visible in the cell.

Once you have inserted images into the cells and want to save the image for use on your blog, click the "Print to File" button located in the bottom-right of the Print Module. Once you have clicked on the button, a dialog box will open and ask you to give the file a name and tell Lightroom where to save it. It will be saved as a JPEG in your chosen folder and available to post on your blog.

Once you have created several collage templates for your blog, you will only need to follow the last two steps to make your blog board. Move to the Print Module with your photos ready to go, choose one of the templates you have created, add the images, and save it as a JPEG. Simple!
This will help you save time sharing your images on your blog, Facebook, and other social media sites.
If you are more of a visual learner, we put together this helpful tutorial video to walk you through creating a Lightroom Collage.
Do you have any questions or comments about How to Create a Collage in Lightroom? Leave us a comment below - we would love to hear from you! And PLEASE SHARE our tutorial using the social sharing buttons (we really appreciate it)!





Hi!! I am Gayle. I am a wife to my handsome husband and mom to 4 beautiful kids. In my spare time, I am a photographer and blogger at Mom and Camera. I have a passion for sharing my love of photography with others. I teach local photography classes and regularly share photography tips and tricks on my blog. I hang out there a lot—I’d love you to stop by and visit!

Comments